Hello World
Persiapan
Biar kebayang CSS itu gimana, yuk kita coba praktik implementasi CSS pada laman web kita. Sederhana kok. Yang perlu kita siapkan adalah:
- Web Browser (Kalau bisa chrome. Biar sama)
- IDE / atau text editor (Bisa menggunakan notepad++ atau vscode)
Nah enaknya CSS tuh kita gak perlu install hal-hal yang aneh-aneh. Cukup browser dan editor. Perlu XAMPP nggak mas? enggak perlu juga sih.
Membuat File HTML
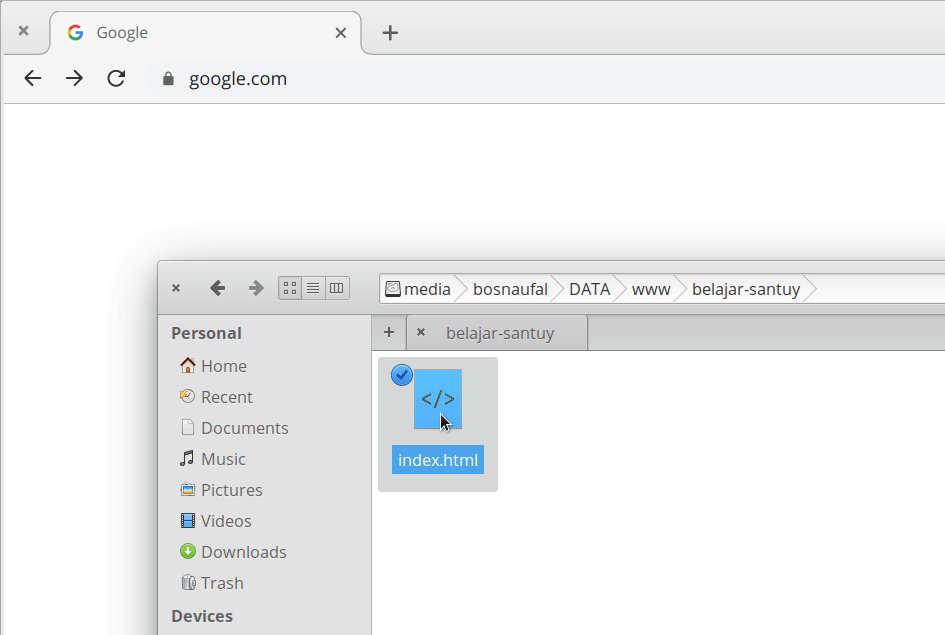
Untuk melakukan styling menggunakan CSS, pertama-tama harus ada yang distyling dulu. Mari kita buat file HTML. Oh iya, kalau bisa bikin folder yang kosongan terus sama-sama kita kasih nama foldernya belajar-santuy supaya tidak bingung nantinya.
Isi konten file HTML nya dengan kodingan seperti di bawah ini:
<!-- file location: belajar-santuy/index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<title>Belajar CSS santuy</title>
</head>
<body>
<h1>Halo, saya sedang belajar CSS</h1>
<div>Dan Saya antusias untuk <b>mempraktikkannya<b></div>
</body>
</html>Simpan file HTML tersebut dengan nama index.html.
Tenang, nggak usah bingung gitu. Untuk pertama belajar, kita nggak harus paham semuanya. Cukup dipraktikkan terlebih dahulu. Ingat. Tanpa praktik, kita sama aja gak belajar, harus ada effort lebih untuk memahami sesuatu. Ini yang disebut Effort Rules.
Selain dipraktikkan, usahakan tidak copas (Copy and Paste) pada setiap step pada ebook ini yak guis.
Buka File HTML Di Browser
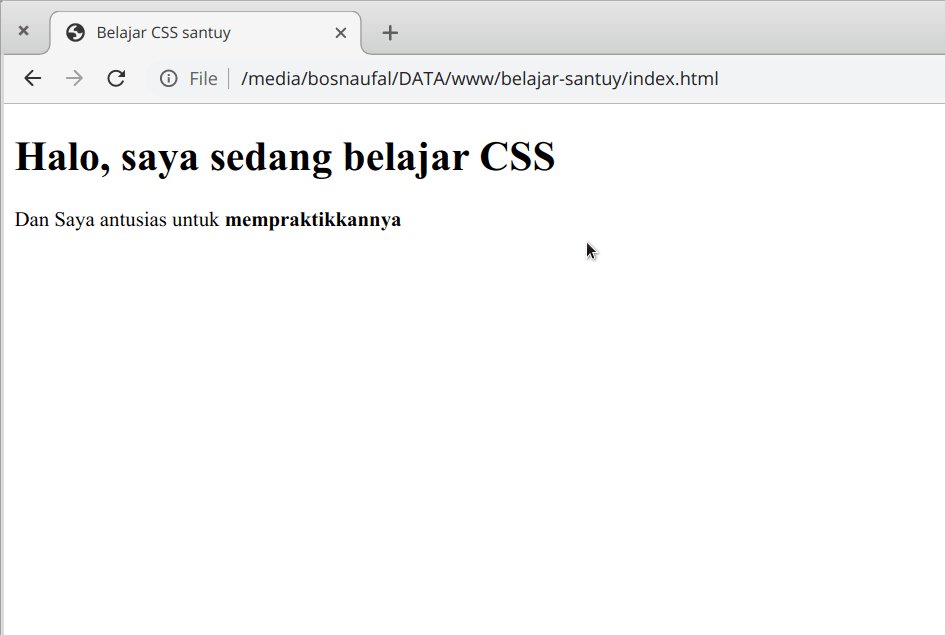
Setelah membuat file HTML, mari kita buka file tersebut di browser. Caranya gimana? gampang, tinggal seret (drag) file tersebut ke browser. Maka akan tampil laman putih yang isinya sesuai dengan apa yang ada dalam tag <body>
Nggak bingung kan? Kalau masih bingung, coba cek cuplikan di bawah ini.

Lah kok gini doang mas?
Lah kok gini doang? katanya mau diwarnai? di-styling?
Sabar dong. di Chapter berikutnya kita bakal bahas cara penulisan stylingnya. Kuy lah.